
Webサーバーが出来上がるまで
今回からはWebAPIを作ってみようと思う。このサイトのコンセプトに沿って、作成するためのサンプルコードを上げるのではなく思考のプロセスを中心に書いていく。完全な初心者、または、なかなか上達出来ずに悩んでいるエンジニア向けの記事なのであしからず。 前回の記事でネットワークについて …

WEBサイトって一般的にブラウザがHTMLやCSS、Js、その他画像などのファイルを読み込んで描写されているものを言うよね?一方Webサイトを作成するには、Webサーバーが必要という。特に有名なCMSであるWordPressではサーバーでPHPやデータベースが動作してサイトが構築される仕組みになっている。私が学生のとき、WEBサイトはHTMLやCSS,JSによって表示されているのに、なんでサーバーサイドの言語(PHPなど)とかDBが必要なのかなと思ったことがある。
当然PHPとかDBは動的な挙動をするために必要なわけだ。例えばブログのコメント機能とかログイン認証機能とかのためにサーバーサイドのプログラムが必要だということだ。ただ、世の中の多くのサイトやブログにサーバーサイドの処理が必要かって言われると、はっきり言って不要じゃないかと思う。たとえば多くの小さな会社のコーポレートサイトはWPで作成されていることが多いけど、 わざわざWPで作成する必要ある? サーバーでPHPが動いたりMySQLに接続してデータの読み書きが頻繁に行われたり、まるで無駄な動作が多い。
例えば3ページしかないコーポレートサイトで、ユーザーが操作する機能(コメントなど)がないサイトを考えてみよう。トップページとAboutUsページとかプライバシーポリシーとかのページのみで文字列と画像で構成される。こういうサイトは静的サイトと呼ばれる。本来ならサーバーサイドでプログラムが動作する必要はないしデータベースも必要ない。
このような静的サイトを構築するのにワードプレスなんて使うと、WEBサーバーやDBが無駄だしコストもかかる。しかも「情弱が運営するWordPressサイトを攻撃する」で紹介したように、ハックされて乗っ取られたり、悪用するための踏み台にされたりと悪い人たちに狙われる。また、悪意のある攻撃だけでなく、普通にバズってアクセスが増えたときにサーバーが落ちるかもとかビクビクしないといけなかったりする。
つまり動的サイト構成は可用性を維持するためにサーバーコストがかかるし、セキュリティ対策もしっかりしないといけない。
では、簡単なWEBサイトだからと言って、大昔のようにHTMLファイルとCSSファイルをFTPでサーバーにアップするのかというとそういう時代でもない。それに普通のレンタルサーバーやVPSサーバーにこれらの静的ファイルをアップしているようじゃ、WPを運用するのと変わらない。
近年はホスティングという手段で、静的サイトを公開することができる。以下のようなサービスで行うことが可能だ。
巨大な企業のサーバーの中に静的ファイルを置かせていただき、配信するって感じだ。間借りさせてもらううえにサーバーの管理等は巨大企業が勝手にやってくれる。これらのサービスではPHPとかpythonなどのプログラムは動作させることはできないし、当然データベースなどは存在しない(単に静的ファイルを配信するだけ)。そのため非常に低コストである。これらのサービスのなかには無料枠が存在するものがあり、小規模なサイトだと文字通り0円で運用出来たりする。
また、サーバーサイドでアプリケーションプログラムが動くわけでもないし、DB等とのやり取りもないのでリクエストからレスポンスまでの時間が爆速になる。単純にファイルへのリクエストをそのまま返しているだけだからね。ちなみに当サイトは簡単なサイトなので静的サイトとしてホスティングしている。
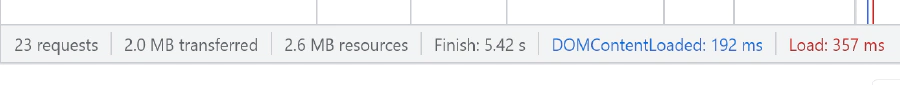
当サイトのキャッシュなしのロード時間は以下になる。

Domの読み込みに192ms、Loadに357msとまずまずのスピードではないかな。特に表示速度の高速化を図っているわけではなく、何もせずにこのスピードなので爆速じゃないかな。これが例えばWordPressとかDotnetとかRailsとかのサーバーサイドフレームワークの場合ならもっと遅くなると思われる。(サーバキャッシュなしの場合)
さらにこれらの超巨大企業がホスティングするサービスなので、ちょっとやそっとじゃサーバーがダウンすることはない。(AWSがダウンしていることはよく見かけるが)
また、HTMLファイルやCSSファイルをエディタで地道に作成して配信するかというとそういうわけでもなく、以下のようなジェネレータが存在する。
さらに静的サイトのセキュリティは最強と言っていい。というのも静的サイトを構成する静的ファイル(HTMLやCSS,JS)は、すべてブラウザにロードされるものであり、すなわちWebサイトを開けている時点ですべての閲覧者に丸見えのものなのだ。そこに機密情報や個人情報、認証情報が書かれているわけがない。誰がリクエストを送信しても全く同じ静的ファイルがレスポンスされてくるのだから。
またホスティングサーバーからデータベースへ接続することもないので、ユーザー情報が漏洩するとかもあり得ない。つまりセキュリティ対策自体が根本的に不要ともいえる。
静的サイトホスティングは、超低コスト、レスポンスが爆速、サーバーがダウンしない、セキュリティ最強、といいことばっかりのようだけど、当然足りないものがある。そりゃ"阿部 寛のホームページ"のようなまるっきりユーザーインタラクティブがないようなサイトなら何の問題もないんだけど、普通はお問い合わせやコメント、記事の検索や並べ替えなどの動作がほしいところだ。
このような静的サイトでの動的な処理を実現するためには、WEBAPIが必要になる。多くの場合、ブラウザ(JavaScript)からサーバーに通信してデータを送受信する。そうすると結局このAPIサーバーに個人情報などの機密情報を乗せざるを得ないし、場合によってはAPIサーバーがダウンするかもしれない。
前述の通り、複雑なWebシステムでなければ、静的サイトとしてホスティングすることのメリットは非常に大きい。しかし静的サイトの場合、JSでWebAPIをコールする必要があり、そのWebAPIサーバーのセキュリティや可用性を追求しなければいけない。とりわけセキュリティ対策が結構難しかったりする。このあたりを次の記事で紹介したい。

今回からはWebAPIを作ってみようと思う。このサイトのコンセプトに沿って、作成するためのサンプルコードを上げるのではなく思考のプロセスを中心に書いていく。完全な初心者、または、なかなか上達出来ずに悩んでいるエンジニア向けの記事なのであしからず。 前回の記事でネットワークについて …

ブラウザからAxiosでCookieセット ブラウザのSessionCookieなどをaxiosでそのままサーバーに送信したい時は以下のようにセットする。 axios.get('url', { withCredentials: true } ) そしてサーバー側は次のように許可す …