
いいから黙ってVSCodeとVimバインド
さてついにプログラミングを始めるわけだが、あなたはまずエディタを用意する必要がある。要はプログラムコードを書き込むツールだ。エディタと呼ばれるものとIDEと呼ばれるものがあるが、とりあえずはエディタの方を用意しよう。 この記事によると2021年 …

ようやくプログラミングを開始するかと思いきや、まだまだ効率的操作について書きていく。前回の記事VSCodeとVimバインドについて当たり前のことを必死に説明したが、まだVSCodeの基本操作だけ書いていなかったからね。
この記事の対象は超初心者だ。なので普通は知っている(使っている)操作を書くよ。当然これらの操作をやるのとやらないので将来のコストが数十時間変わってくる。他の多くのVSCodeのショートカットについては多くのサイトで紹介されているので絶対にチェックしてみてほしいけど、ここで紹介するのは、初心者が初めに習得すべき必須中の必須操作方法。
まずVSCodeでフォルダやファイルを開くっていう行為を意外とよく行う。なのでまずここのストレスから解放される必要がある。Windowsを利用している人はWSLでVSCodeを使用しよう(WSLが何かわからない人は、すまん別途記事を書く)。Macでは初期にcodeコマンドがインストールされていないので入れる。
以下のコマンドでフォルダ等をVSCodeで開くことができる。
code /prj/path/

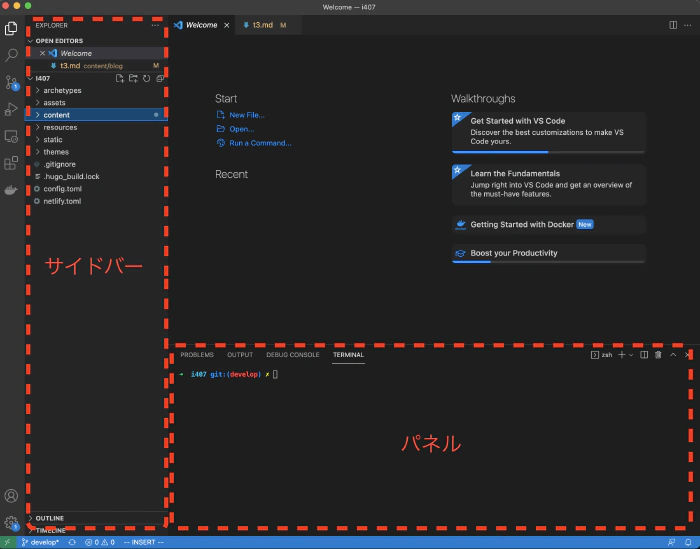
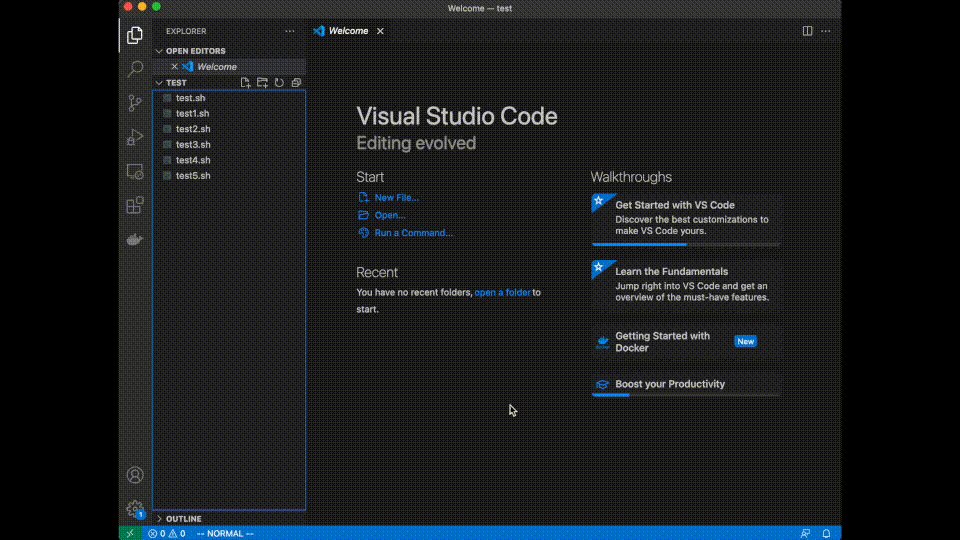
以下の3つだけはまず覚えよう。デカいモニターを使用している人はサイドバーもパネルも開きっぱでいいんだけど、フォーカスしたい時にも使えるから最低限以下の3つは必要。
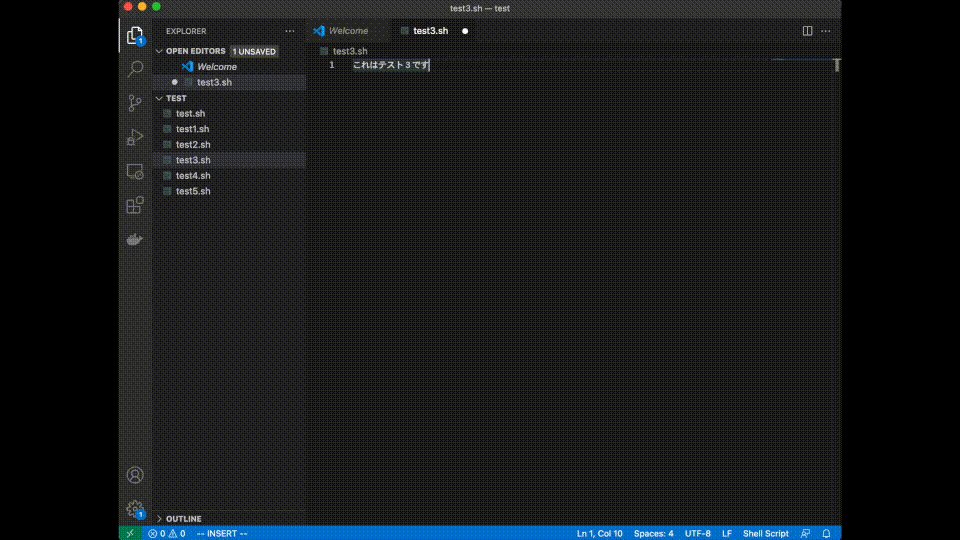
以下のようにマウスに一度も触れることなく随所でコマンドをたたきストレスなくサクサク動作させるんだよ。

まぁドヤってる割にこのgifわかりにくいな。。これらの動作は何回も繰り返す頻出動作なので絶対覚えたい。
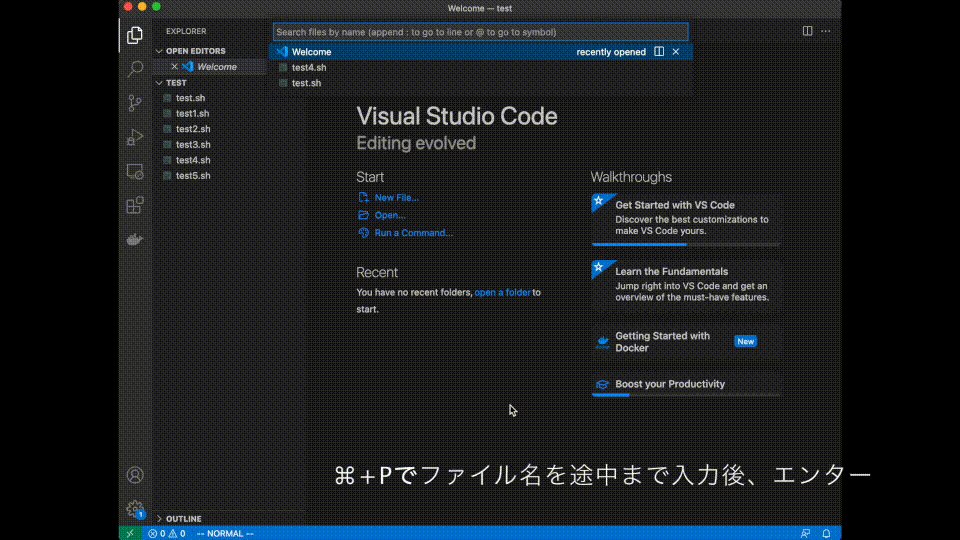
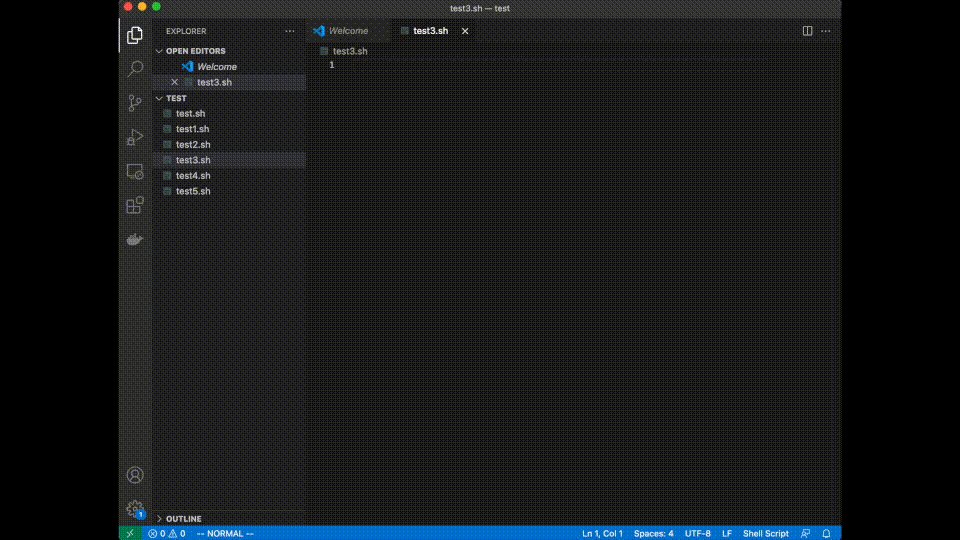
上記のようにサイドバーのエクスプローラにフォーカスしてファイルを選択してエンターで開くことができるんだけど、実際のプロジェクトはたくさんのファイルやディレクトリが並んでいてどこに目的のファイルがあるか瞬時にわからないことが多い。

特にコマンドパレットはめちゃくちゃ重要。何に使うかっていうと、、Google検索「vscode コマンドパレット」参照!!
VSCodeに限らず他の多くのアプリで同じコマンドのもの。
前回の記事からそうなんだけど、Vim操作もVscodeのショートカットもなぜ覚えなければいけないのかっていうと、既述の通り、膨大な回数行う動作を0.n秒でも短縮することで将来の非生産的な何十時間、何百時間ものコストを節約したいってことなんだ。また加えてマウスに極力触れずに操作できるので、手の動作が少なくストレスも軽減できる。
これらの操作、初めは辛いよね。わかるよ。初心者の君はおそらく今までマウスを握り倒してPCを操作してきただろうからね。マウスの操作も当然必要だしマウスの方が良いことも多いんだが、今まで説明したコマンドは圧倒的にキーボード操作の方が効率的だ。
VSCodeのショートカットや操作テクニックは他にもたくさんあるので余裕ができたら他にも次々と習得していこう。いいかい?最低でも上記の操作だけは必ず覚えて身につけるんだ。絶対にやねん!

さてついにプログラミングを始めるわけだが、あなたはまずエディタを用意する必要がある。要はプログラムコードを書き込むツールだ。エディタと呼ばれるものとIDEと呼ばれるものがあるが、とりあえずはエディタの方を用意しよう。 この記事によると2021年 …

コードを書く人間なら、キーボードにこだわりたくなるものだ。ノートPCをメインにしている場合はキーボードを変えることは難しいが、それでもJIS配列かUS配列など一度は考えたことがあるはずだ。 このサイトで何度も書いている通り、プログラミングのほとんどは試行錯誤の繰り返しで作り上げてい …