
HTTP通信の基本をイメージできなければバックエンド実装は何もできない
WEBのフロント実装やスマホアプリ開発、デスクトップアプリ開発など、目に見えるフロント開発やそのUI処理の実装はイメージしやすい。だっていじって表示や動きを確認、またいじって確認という感じで、わかりやすいから。実際にはフロント開発は奥が深くて難しいと思うけど、サーバーサイド(バッ …

今回からはWebAPIを作ってみようと思う。このサイトのコンセプトに沿って、作成するためのサンプルコードを上げるのではなく思考のプロセスを中心に書いていく。完全な初心者、または、なかなか上達出来ずに悩んでいるエンジニア向けの記事なのであしからず。
前回の記事でネットワークについての基本を紹介したが、この記事ではクライアントからのリクエストがサーバーに到達してレスポンスを返すまでを実装する。
まず、リクエストがサーバに到達してから何もしなければ当然なにも起こらない。HTMLデータとかがなぜ返ってくるのかというと、「Webサーバーソフトウェア」というミドルウェアが動いているからなんだ。ミドルウェアってのは、サーバにインストールされているソフトと考えてくれていい。
そしてこのWebサーバーソフトウェアには、Nginx, Apache, IISなどがある。最近は他にもコンテナ(Docker)などで同様のことを動作させることもあるが、ともかく、サーバーがWebサーバーソフトによって待ち受けている状態でなければ何もレスポンスは帰ってこないってこと。わかるよね?リクエストを「待ち受けてる」状態なんだ。この"待ち受けている"はおそらく一般的に使われている言葉であり、私も今までよくこの言い回しを聞いてきた。
NginxとかApacheなどの違いはググってみたら腐るほど情報が出てくるので要チェック。ちなみにこれらの読み方は「えんじんえっくす」「あぱっち」だ。
サーバーはいわゆるコンピュータであり、OSがインストールされているもの。今回は別になんでもいいからdebian(Linux系)がインストールされたサーバー(インスタンス)をたてる。GCP(Google Cloud Platform)でやる。

前回の記事で基本用語は説明済みだけど、これでアメリカのどこかのデータセンターにあるサーバーが起動されて、私が占有している状態になっている。そして「外部IP」とあるのは「グローバルIPアドレス」のことで、“34.70.67.212"にリクエストを送信すると、このサーバに通信することができる。
試しにcurlコマンドでたたいて見る。curlコマンドは、IPアドレスやURLに対して簡単にHTTPリクエストを送信できるコマンドなので、絶対覚えておいて。
$ curl 34.70.67.212
curl: (7) Failed to connect to 34.70.67.212 port 80: Connection refused
やはり、サーバをたてたばかりで、Webサーバーソフトがインストールされていないため、接続が拒否されている。
サーバは単なる普通のコンピュータと思ってもらっていいんだけど、WindowsやMacなどのPCのようにリッチな画面やマウスでポチポチできるようなUIが用意されていないOSがインストールされていることが一般的だ。もちろんWindowsサーバーや、LinuxのGUIで普通の画面が表示されるサーバーもあるんだけど、一般的にはコンソール(ターミナル)画面からSSH接続してコマンドで操作する。(SSHの詳細は後日)
黒い画面で暗号のような文字がズラズラ。コマンドをカタカタタンッ!ってやってるやつキモイって思っているあなた。大丈夫。そのうち黒い画面が大好きになって恋しくなるから。とにかく今回はGCPのブラウザSSHを使う。何もしなくてもクリック一つでSSH接続できる。

では今回はnginxをインストールしてみる。
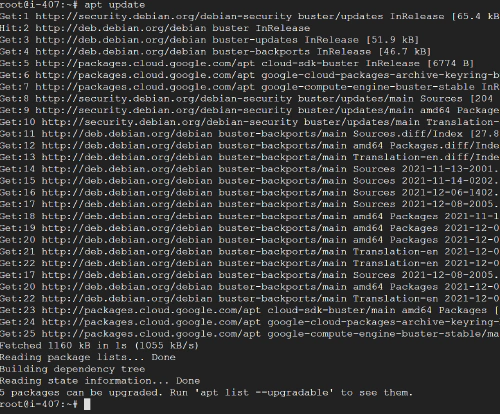
$ sudo apt update
$ sudo apt install nginx
:
Do you want to continue? [Y/n]
# Yを入力してエンター
「Do you want to continue? [Y/n]」ってよく出てくる。何も入力せずにエンターキーを押すと"大文字の方(この場合Y)“を入力エンターするのと同じなので、エンターを押すだけでも良い。
ていうかこれだけでインストールできるのか!?うん。インストールするだけならこれだけで完了なんですわ。では早速さっきレスポンスが帰ってこなかったcurlを実行してみる。
$ curl 34.70.67.212
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
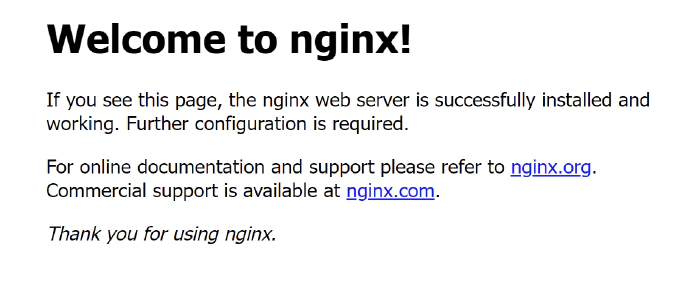
ほらほらほら!!HTMLのデータがレスポンスされてるっしょ!? NginxというWebサーバーが待ち受けているから、HTTPリクエストに対してHTMLをレスポンスしてくれたってわけ。当たり前だって?こういうのは無駄にテンション上げていくことも重要じゃない?
このサーバーのグローバルIPアドレスをブラウザに入力して表示してみたら以下の画面が表示される。

でもなんで、このくそダサいページのHTMLが返ってくるのか。それはnginxをインストールしたら、デフォルトで作成されるHTMLファイルがあって、それをレスポンスするように設定されているからだ。この設定をドキュメントルートの設定という。
サーバー上の/etc/nginx/sites-available/defaultって設定ファイルにドキュメントルートが書かれているらしい。なおcatコマンドはファイルを閲覧するコマンドね。
$ cat /etc/nginx/sites-enabled/default
# defaultファイル
(略)
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
(略)
“root"ってのがドキュメントルートで、“index"ってのが、デフォルトで返すファイルを意味するみたい。つまり、以下のような感じだ。
HTTPリクエストがやってきた
↓
待ち受けているNginxがドキュメントルートへ案内
↓
ドキュメントルート(/var/www/html)のindexファイルを探す
↓
index.html index.htm index.nginx-debian.htmlのいずれかのファイルが存在すれば、その中身をレスポンス
ということでこのドキュメントルートのindex.nginx-debian.htmlというファイルを以下のようなHTMLに書き換えてみた。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>レスポンスだよ</h1>
</body>
</html>

ブラウザでIPアドレスをたたいても、ちゃんと変更したHTMLがレスポンスされていることがわかる。
WEBサーバーをたてるのは簡単だとわかってもらえたと思う。また、少し難しいけどリクエストからレスポンスまでのイメージもわきやすかったのでは?今回さらっと書いた知識として覚えておくべきものは以下だ。
実際のインフラ構築はこれほどシンプルでない。当然、ドメイン、暗号化(SSL)、ロードバランサ、CDNなどなど、多くの設定が必要だし、WEBサーバー以外のサーバーも構築しなければいけない。
ただ、まずは基本的なWEBサーバーを自分でたててみる。これがやっぱり重要なんだよね。簡単なものでも自分でやってみないことには、理解もできない。そして毎度同じことを言うが、超基本の知識・経験があれば、そこからググる→ググるの複利上達が起こって一気に上級者まで昇りつめられるってこと。当サイトでは、複利上達が始まるための一番初めの知識や経験をできる限りわかりやすく書いていきたい。

WEBのフロント実装やスマホアプリ開発、デスクトップアプリ開発など、目に見えるフロント開発やそのUI処理の実装はイメージしやすい。だっていじって表示や動きを確認、またいじって確認という感じで、わかりやすいから。実際にはフロント開発は奥が深くて難しいと思うけど、サーバーサイド(バッ …

phpでcsvを作成する場合、fputcsv関数を使用するだろう。しかし数十万行・20MB以上のデータをcsvファイルとして書き込みする場合、かなりの時間がかかってしまう。 今回通常のレスポンスタイム内(3秒以内)でPHPのfputcsvでファイルを書き出す必要があり、多少情報が少なくて調べたこ …