
Sending Session Cookies with Axios
Set cookies with Axios from a browser If you want to use axios to send the browser’s SessionCookie and other information directly to the server, …

A website is generally something that is described by a browser loading HTML, CSS, Js, and other files such as images, right? On the other hand, in order to create a website, you need a web server. In particular, WordPress, a famous CMS, has a system where PHP and database run on the server to build the site. When I was a student, I wondered why we needed a server-side language (such as PHP) or a database when websites are displayed using HTML, CSS, and JS.
Of course, PHP and DB are necessary for dynamic behavior. For example, a server-side program is needed for blog commenting and login authentication. However, if you ask me if server-side processing is necessary for many websites and blogs in the world, I think it is not necessary. For example, many corporate sites of small companies are created with WP, but is it really necessary to create them with WP? PHP runs on the server, MySQL is connected and data is read and written frequently, and there are many unnecessary operations.
Let’s consider, for example, a corporate website with only three pages and no user-controlled functions (such as comments). Only the top page and the AboutUs page or the privacy policy or something like that, which consists of text and images. This kind of site is called a static site. Normally, there is no need to run a program on the server side, and no need for a database.
Using WordPress to build such a static site would be wasteful and costly in terms of web server and DB. Moreover, as mentioned in Attacking WordPress sites run by Information poor, it can be hacked and hijacked, or used as a stepping stone for abuse, and targeted by bad people. Also, not only in case of malicious attacks, but also when there is an increase in access due to buzz, you have to be scared that the server might crash.
In other words, a dynamic site configuration requires server costs to maintain availability, and security measures must be in place.
So, just because it’s a simple website, it doesn’t mean that you have to upload the HTML and CSS files to the server via FTP like in the old days. And if you are uploading these static files to a regular rental server or VPS server, it is no different from running a WP site.
In recent years, it has become possible to publish static sites by means of hosting. This can be done with the following services.
It’s like putting static files on a huge company’s server and distributing them. In addition to letting me rent the server, the giant company takes care of the server management. These services cannot run programs such as PHP or Python, and of course there is no database (they just deliver static files). Therefore, they are very low cost. Some of these services have free quotas, and small sites can be operated for literally 0 yen.
Also, since there is no application program running on the server side, and there is no interaction with the DB, etc., the time from request to response is explosively fast. It simply returns the request to the file as it is. By the way, this site is a simple site, so it is hosted as a static site.
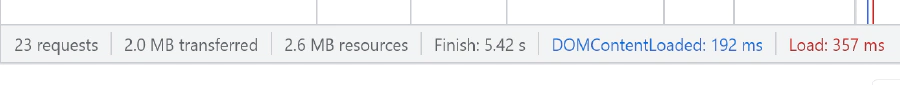
The load time without cache for this site is shown below.

Dom’s loading speed is 192ms and loading speed is 357ms, which is not bad. I’m not trying to speed up the display speed in particular, but this speed is without doing anything, so I think it’s a blast. If it were WordPress, Dotnet, Rails, or other server-side frameworks, it would be much slower. (Without server cache)
And since these services are hosted by these huge companies, the servers don’t go down for a minute or two. (I’ve seen AWS down a lot, though.)
Also, it is not as if you have to steadily create HTML and CSS files with an editor to distribute them, and the following generators exist.
Furthermore, the security of static sites is the strongest. This is because the static files (HTML, CSS, JS) that make up a static site are all loaded into the browser, which means that they are fully visible to all viewers when the website is open. There is no way that confidential information, personal information, or authentication information can be written there. No matter who sends the request, the response will be the exact same static file.
Also, since there is no connection from the hosting server to the database, there is no way for user information to be leaked. In other words, security measures themselves are fundamentally unnecessary.
Static site hosting seems to have all the good things going for it: super low cost, fast response time, no server downtime, and the strongest security, but of course there are things missing. That’s not a problem if your site is completely user-interactive like “Hiroshi Abe’s Home Page”, but usually you want to have contact information, comments, article search and sorting, and so on.
In order to achieve dynamic processing on such a static site, a WEBAPI is required. In many cases, the browser (JavaScript) communicates with the server to send and receive data. If you do this, you will eventually have to put sensitive information such as personal information on this API server, and in some cases, the API server may go down.
As mentioned earlier, if it is not a complex web system, the advantages of hosting it as a static site are very great. However, in the case of static sites, it is necessary to call the WebAPI with JS, and the security and availability of the WebAPI server must be pursued. In particular, security measures can be quite difficult. I would like to introduce this in the next article.

Set cookies with Axios from a browser If you want to use axios to send the browser’s SessionCookie and other information directly to the server, …

Menu Starting this time, I will try to create a WebAPI. In line with the concept of this site, I will focus on the thought process rather …