
If can't imagine the basics of HTTP communication, can't do anything about backend implementation
Menu It is easy to visualize the implementation of visible front-end development and its UI processing, such as web front-end …

Starting this time, I will try to create a WebAPI. In line with the concept of this site, I will focus on the thought process rather than providing sample code for creating them. Please note that this is an article for complete beginners or engineers who are struggling to improve.
In the previous article, we introduced the basics of networking. In this article, we will implement the process from the request from the client reaching the server to the response being returned.
First of all, nothing happens if you don’t do anything after the request reaches the server; the reason why HTML data is returned is because middleware called “Web server software” is running. Middleware is software that is installed on the server.
And this web server software includes Nginx, Apache, IIS and so on. These days, there are other containers (Docker) that can do the same thing, but anyway, if the server is not serve for the web server software, you won’t get any response back. You get the idea, right? It’s in a state where it’s “waiting***” for a request. This “waiting” is probably the most commonly used word, and I’ve heard it used a lot in my life.
A server is a computer with an operating system installed on it. In this case, I’m going to use GCP (Google Cloud Platform).

I’ve already explained the basic terminology in my previous article, but this starts a server in a data center somewhere in the US, which I occupy. And by “external IP”, I mean “global IP address”, which means that I can send a request to “34.70.67.212” to communicate with this server.
Let’s try tapping it with the curl command. The curl command is a command that allows you to easily send HTTP requests to IP addresses and URLs, so definitely remember it.
$ curl 34.70.67.212
curl: (7) Failed to connect to 34.70.67.212 port 80: Connection refused
After all, the server had just been set up, and the connection was being refused because the Web server software was not installed.
an OS installed that doesn’t have a rich screen or a mouse-friendly UI like a PC like Windows or Mac. Of course, there are Windows servers and Linux servers that have a GUI that displays a normal screen, but generally speaking, you can use a console (terminal) screen to SSH connection and use commands.

Now, let’s try installing nginx this time.
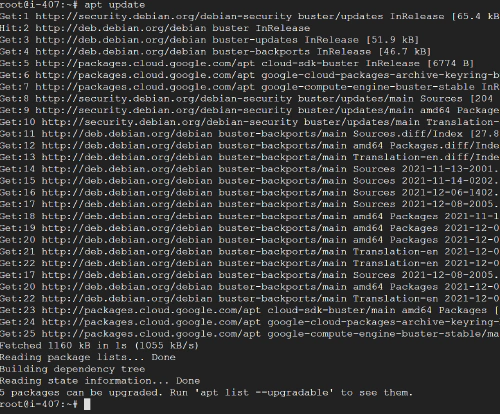
$ sudo apt update
$ sudo apt install nginx
:
Do you want to continue? [Y/n]
You often get the message “Do you want to continue? If you press enter without typing anything, it’s the same as typing “uppercase” (Y in this case), so you can just press enter.
I mean, this is the only way to install it! Yes. If you just want to install it, this is all you need. Now, let’s try to run curl, which didn’t return any response earlier.
$ curl 34.70.67.212
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
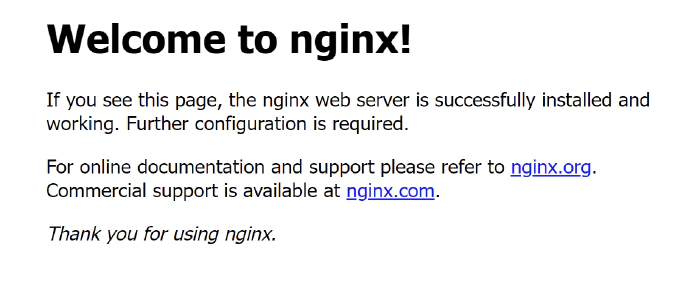
Look, look, look! You see the HTML data being responded to? The web server called Nginx is waiting for us, so it responds to the HTTP request with HTML. Isn’t it obvious? Isn’t it important to get excited about these things?
If you enter the global IP address of this server into your browser, you’ll see the following screen.

But why does it return the HTML of this lame page? The reason is that there is an HTML file that is created by default when you install nginx, and it is configured to respond to that file. This setting is called the *document root setting.
It seems that the document root is written in the configuration file /etc/nginx/sites-available/default on the server. The *cat command is a command to browse files.
$ cat /etc/nginx/sites-enabled/default
(略)
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
(略)
“root” is the document root, and “index” is the file to be returned by default*. In other words, it looks like the following.
An HTTP request came in.
↓
Nginx is waiting for you and will guide you to the document root
↓
Find the index file in the document root (/var/www/html)
↓
If one of the files index.html index.htm index.nginx-debian.html exists, the content of the file will be used in the response
So I rewrote the index.nginx-debian.html file in this document root to the following HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>Response!</h1>
</body>
</html>

If you tap the IP address in your browser, you will see that the modified HTML is properly responded to.
I think the students could understand that it is easy to set up a web server. It’s also a little difficult, but I hope you were able to get an idea of what happens from request to response. The following are some of the things you need to remember.
Actual infrastructure construction is not as simple as this. Naturally, you need to set up a lot of things like domains, encryption (SSL), load balancers, CDNs, and so on, and you also need to build servers other than web servers.
However, the first step is to set up a basic web server by yourself. This is very important. If you don’t try it yourself, you won’t even understand it.

Menu It is easy to visualize the implementation of visible front-end development and its UI processing, such as web front-end …
![[PHP] How to use fputcsv to instantly output a CSV file with a large amount of data](/images/post/n2_hu37f5d40f81990c518ae3011f77d7fbaa_101418_1110x0_resize_q95_box.jpg)
If you want to create a csv file with php, you will probably use the fputcsv function. However, when writing a csv file with hundreds of thousands of …